Adding Images
Images can be added to your site using the image element <img>
src attribute
The src attribute is used to set the source of the image. This takes the form of a url pointing to the image you want to use!
<!-- You can use absolute urls -->
<img src="https://neocities.org/img/cat.png" />
<!-- or relative urls -->
<img src="/cats.png" />
<img src="flowers.png" />Note
The url used should typically end in the file extension of the image! If not, then you might have the wrong link!
Many image formats are commonly supported, including
.png.apng.jpg.jpeg.gif.svg.webp.avif
Uploading Images to Neocities
To upload and use an image on Neocities:
- Go to the dashboard
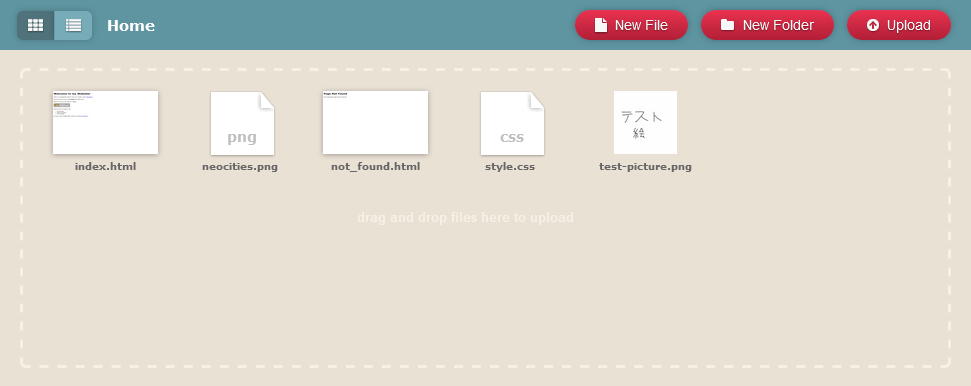
- Either click the "Upload" button and select your file, or drag the image on to the shaded file section
In this example, the uploaded image is "test-picture.png"

Now that it's uploaded, we need to add it to our page!
- Edit the HTML file of the page you would like to add the image to. Add a new
<img>element to the page - Set the
srcattribute to be the path of the image- In this case, because the image is in the root folder, the path is
"/test-picture.png" - If the image was in a folder, it would be
"/foldername/test-picture.png"
- In this case, because the image is in the root folder, the path is
- Save the file and view your site. The image should appear